Peace of mind with mobile feature development?
We do a lot of mobile development for small to large enterprises here at nStudio and one thing is for sure -- you need peace of mind when developing features knowing you will see potential regressions early and before product releases.
There is an excellent tool we absolutely love! Maestro, maybe you've heard of it? It is easy to setup, configure and use.
Setup Maestro with NativeScript
After you have installed Maestro using the installation guide, we can jump straight to writing a flow for our app.
For demonstration purposes, we'll create a sample app:
ns create maestro-with-ns --tsNote
Run it at least once (ns run ios or ns run android) to ensure our simulator contains the installed app as we will use it with our flow.
- Create a new file at the root:
flow.yamlwith the following:
You appId just needs to match the id inside your nativescript.config.ts.
appId: org.nativescript.maestrowithns
---
- launchApp
- tapOn: 'TAP'- Run it!
maestro test flow.yamlDepending on the simulator being used you should see output like this:
Running on iPhone 14 Pro - iOS 16.4 - 5371A13D-4C76-49E4-93A4-C24E2A9666B5
║
║ > Flow
║
║ ✅ Launch app "org.nativescript.maestrowithns"
║ ✅ Tap on "TAP"
║With our simulator launching and seeing the button 'TAP' once...automatically!
Maestro exits successfully meaning our test just passed 🎉
Using Maestro Studio to write test cases
Writing yaml is an option but there's something better. We can use Maestro Studio to visually write our test cases.
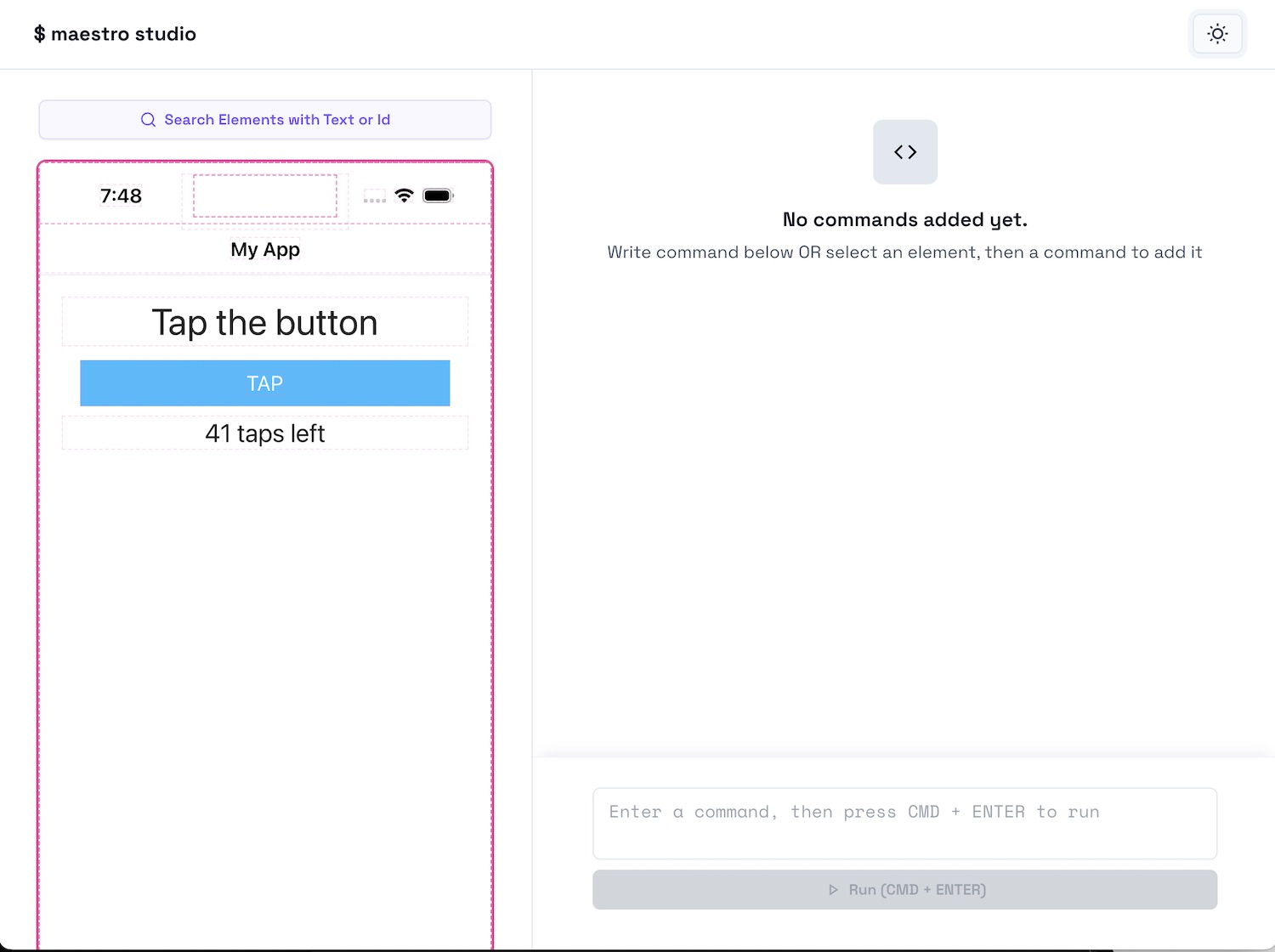
Let's run maestro studio to launch a web browser ready to write test cases against our app in the simulator. We will be presented a screen like this:

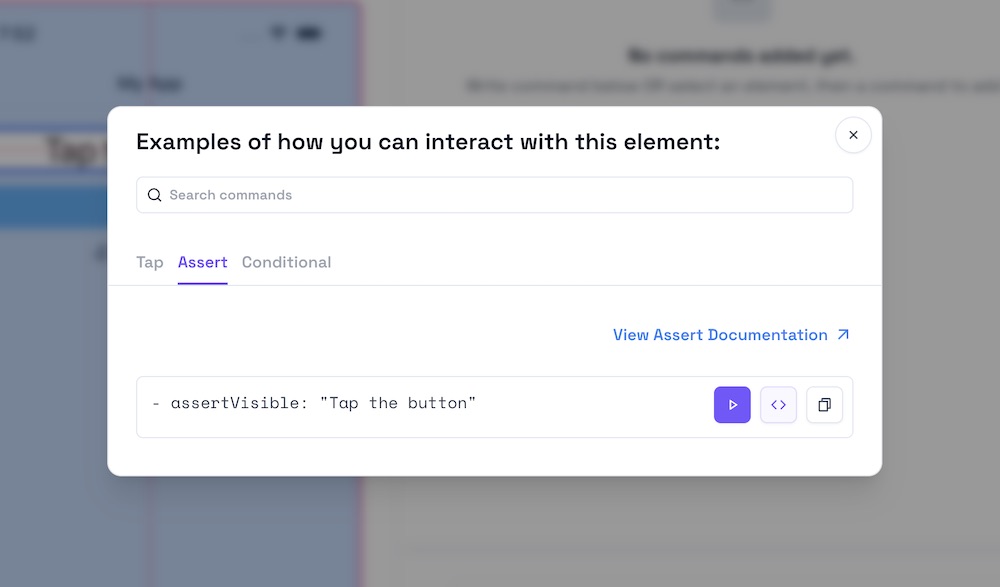
We would like to be able to assert that the label text indeed is shown and contains Tap the button. By selecting the label in Maestro Studio we will be presented with options of how to interact and test the element, for example:

We can copy these commands into our flow and even paste them into the command input in the browser to see if they will work!
We'll choose a few more options to enhance our test with this flow:
appId: org.nativescript.maestrowithns
---
- launchApp
- assertVisible: 'Tap the button'
- tapOn: 'TAP'
- assertVisible: '41 taps left'
- tapOn: 'TAP'
- assertVisible: '40 taps left'Now if we run the flow with maestro test flow.yaml again` we will get more test result assertions.
║
║ > Flow
║
║ ✅ Launch app "org.nativescript.maestrowithns"
║ ✅ Assert that "Tap the button" is visible
║ ✅ Tap on "TAP"
║ ✅ Assert that "41 taps left" is visible
║ ✅ Tap on "TAP"
║ ✅ Assert that "40 taps left" is visible
║Develop features with peace of mind now!
We just love putting Maestro to work during development to help keep regressions in check. In the future, we'll explore CI configurations to automate it all.
