Material Symbols are our newest icons consolidating over 3,276 glyphs in a single font file with a wide range of design variants. Symbols are available in three styles and four adjustable variable font styles (fill, weight, grade, and optical size).
Quoted from: https://fonts.google.com/icons
Icons are essential to any mobile app UI, let's see how to use Material Design Symbols (mds) in a NativeScript app.
Download the
.ttffont from the official repository and place it in thesrc/fontsfolder of your NativeScript app. (If the folder doesn't exist, create it)- Official MDS Fonts: https://github.com/google/material-design-icons/tree/master/variablefont
Rename the font for easier referencing later on. For example
diff- src/fonts/MaterialSymbolsOutlined[FILL,GRAD,opsz,wght].ttf + src/fonts/MaterialSymbolsOutlined.ttfrun
ns fontsto get the correct CSSfont-familyandfont-weightand add a.mdsclass to your cssbash$ ns fonts ┌─────────────────────────────┬────────────────────────────────────────────────────────────────────────────────────────┐ │ Font │ CSS Properties │ │ MaterialSymbolsOutlined.ttf │ font-family: "Material Symbols Outlined", "MaterialSymbolsOutlined"; font-weight: 400; │ └─────────────────────────────┴────────────────────────────────────────────────────────────────────────────────────────┘app.css (or
app.scss):css.mds { font-family: 'Material Symbols Outlined', 'MaterialSymbolsOutlined'; font-weight: 400; }That's it, you can now use any mds icons in your app.
 xml
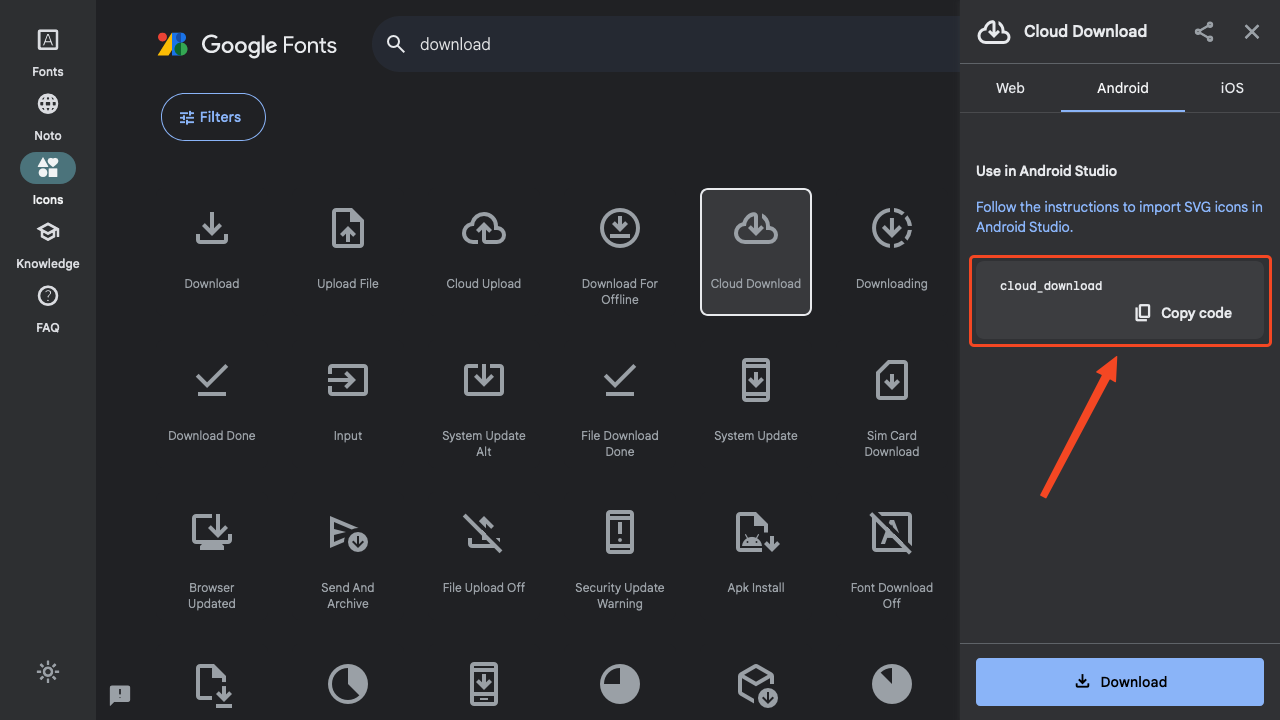
xml<Label text="cloud_download" class="mds text-3xl text-center text-green-400" />
The reason this works (setting the icon name as the text) is because Material Design Symbols use a font feature called ligatures, the icon names form a chain of characters (ligature) and become the icon. Super cool!
Note that this is font specific, and doesn't work with all icon fonts, only ones that are implemented this way.
Bonus Awesome tip!
Combining with TailwindCSS allows us to easily color, position and resize our icons!

<GridLayout class="bg-slate-950">
<StackLayout verticalAlignment="center" class="space-y-4">
<StackLayout
orientation="horizontal"
horizontalAlignment="center"
class="space-x-2"
>
<Label
text="cloud_download"
class="mds text-xl text-center text-green-400"
/>
<Label
text="cloud_download"
class="mds text-2xl text-center text-green-400"
/>
<Label
text="cloud_download"
class="mds text-3xl text-center text-green-400"
/>
</StackLayout>
<StackLayout
orientation="horizontal"
horizontalAlignment="center"
class="space-x-2"
>
<Label
text="downloading"
class="mds text-xl text-center text-blue-400"
/>
<Label
text="downloading"
class="mds text-2xl text-center text-blue-400"
/>
<Label
text="downloading"
class="mds text-3xl text-center text-blue-400"
/>
</StackLayout>
</StackLayout>
</GridLayout>